HTML基礎

1.HTMLの文書構成
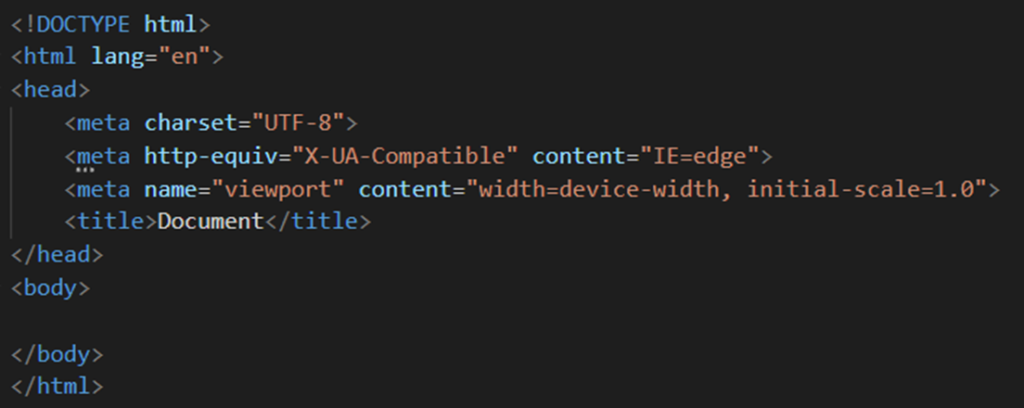
HTMLの構成は以下のタグからなる。※タグは2.HTMLを構成する要素を参照
- HTML5文書の宣言
- htmlタグ <html>~</html>(ここから~ここまで、htmlのコードを開始するという宣言)
- headタグ <head>~</head>(ここから~ここまで、headのコードを開始するという宣言)
- 文字コードなどを指定するmetaタグ
- ページのタイトルになるtltleタグ
- bodyタグ <body>~</body>(ここから~ここまで、bodyのコードを開始するという宣言)
- このbody タグがサイト表示部になる。

<!DOCTYPE html>
HTML5 の定義 ※とほほサイトに詳しく乗っているので載せる
<html lang=”en”>
言語指定 ※とほほサイトに詳しく(略)
<meta http-equiv=”X-UA-Compatible” content=”IE=edge” />
Internet Explorer(IE)用の定義であるため、IE のサポートをしていない場合は指定する必要はない
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
デバイスに合わせて表示できる呪文らしい。WEB集客ラボで説明を見つけた。
目次に戻る
2.HTMLを構成する要素

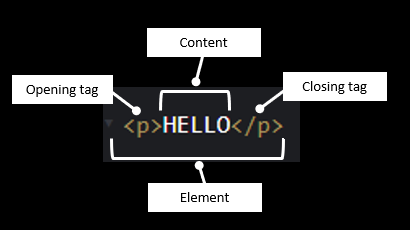
- 開始タグ (Opening tag): 要素名(この場合は段落を表す p)、囲んでいる開き山括弧と閉じ山括弧で構成される。これは要素が始まってその効果が開始する位置を宣言する。
- 内容 (Content): これは要素の内容部になる。
- 終了タグ (Closing tag): 開始タグと同じですが、要素名の前にスラッシュを記載します。これは、要素の終わりを示す。
- 要素(Element)開始タグから終了タグまでタグを含めたものを要素という。
目次に戻る
3.属性
HTMLタグにはいろいろな機能が備わっている。その機能を使うために指定するために
定義するものを「属性」と言い、属性は開始タグ内に定義する。
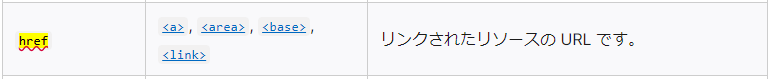
下の例は href 属性 を使っている。
href属性は、リンク機能を持つので属性値にURLを指定すると <a>~</a> の中の部分がリンクになり
そのリンクをクリックすると、属性値に指定したURLに移動できるというものである。


調べてみたら、<a>タグ以外にも使えるタグが3つほどあるようでした。(笑)
属性は良く使うもの、あまり使わないものを含めて、色々なものが用意されている。
ここではどのように使用するかの基礎的のみ記載しているので、どんなものがあるか知りたい方はこちら。
※HTML 属性リファレンス
目次に戻る
4.ブロック要素
ブロックレベル要素(Block-Level Elements)
ブロックレベル要素は、見出し・段落・表など、文書を構成する基本となる要素で、一つのブロック(かたまり)として認識されます。 ブラウザでの表示も一つのかたまりとして扱われることが多く、一般的なブラウザでは前後に改行が入ります。
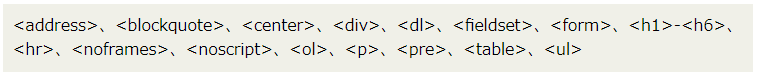
ブロックレベル要素には、以下のものがあります。

目次に戻る
5.インライン要素
インライン要素(Inline Elements)
インライン要素は、主にブロックレベル要素の内容として用いられる要素で、文章の一部として扱われます。 例えば、<p>要素の中の<strong>要素のように、段落のなかの一部を強調するような使われ方をする要素です。 一般的なブラウザでは前後に改行が入らず、文章の一部として表示されます。
インライン要素には、以下のものがあります。

※注意 インライン要素の中にブロックレベル要素を配置することはできません。
目次に戻る
6.ブロック要素とインライン要素の違い
これだけの文章しか記載しないが、これが画面を構成する時に
この部分の理解がとても重要になってくるので、太文字で書いておく。
・ブロック要素
ブロック要素は改行されて並んでいくので縦に並びます。 ←重要

・インライン要素
インライン要素は改行されないので横に並んでいきます。 ←重要

目次に戻る
トップに戻る