Spring基本構成
1.MVC作成(View側で “Hello world”まで)
基本的な構成MVCの構成を確認する。
Spring も( Seaser2と同じで 、というか凄く似ている )
アノテーション設定というものがあり実装を減らすような機能が存在する。
機能が数多くあるので、組む前にアノテーションで実現可能かを
まず探してから、実装するという事が必要にする。
その他、フォルダ構成も決められいるなどで
とても簡略化されていて、分かりやすく感じた。
1点、バージョンには注意が必要だ。
構成したり、追加したり、何か行う際には
コンパイルエラーが起るかどうか
非常に慎重になる必要を感じた。
理由:下のソースコードは Gradle から展開したが
資料の指定が無かったので、最新バージョンで設定し処理したため
「コンパイルが出来ません」の荒野を2時間ほどさまよった。
※ UDEMYの教材を元にGradleで作成しているので
足りないライブラリや追加機能がある可能性があります。
プログラム配置構成
Project Folder > src / main / java > com.example.demo > app > SampleController.java
Project Folder > src / main / java > com.example.demo > entity > Inquiry.java
Project Folder > src / main / resource > templates > test.html
Project Folder > src / main / resource > application.yml
Entity(M)、html(V)、Controller(C)、の3ファイルで完結した。
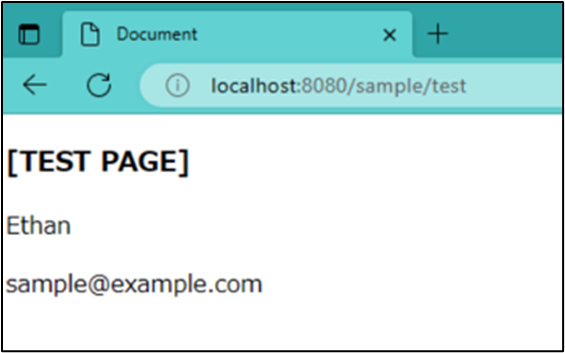
Controller には /sample/test というパスしか、今はない状態で、test.html は Entityの値を表示しただけ。
MVC
Controller

View

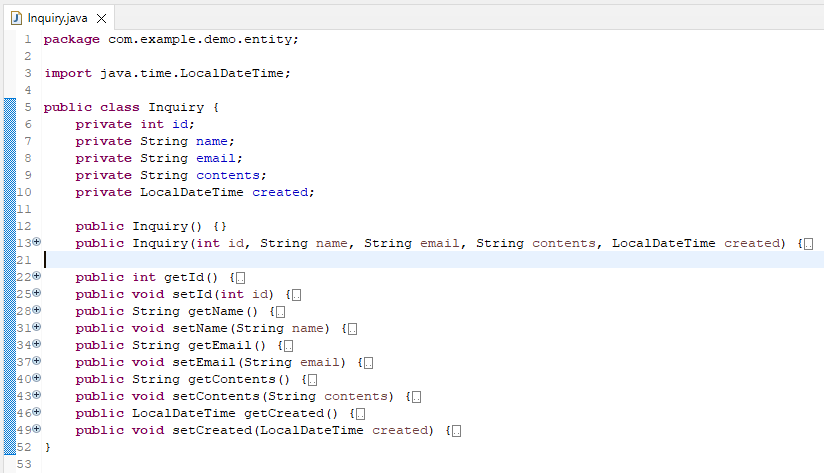
Model(Entitiy)

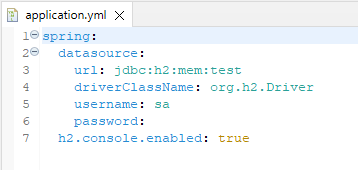
application.yml ( DB接続設定 )

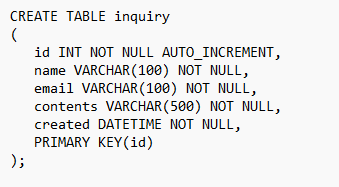
データ関連(学習素材なので、テーブル定義は気にせずに)


実装結果

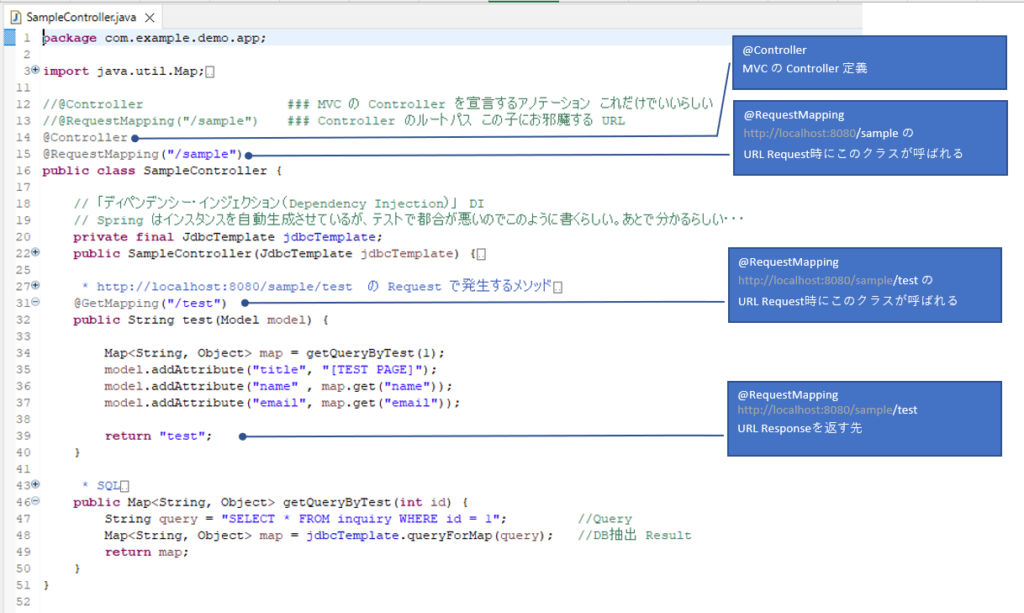
MVCの定義はこちら。そのままURLを叩いたら、上手くいっており表示された。
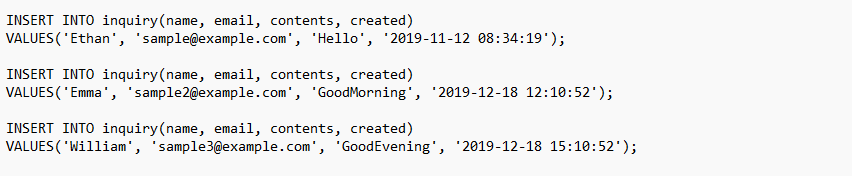
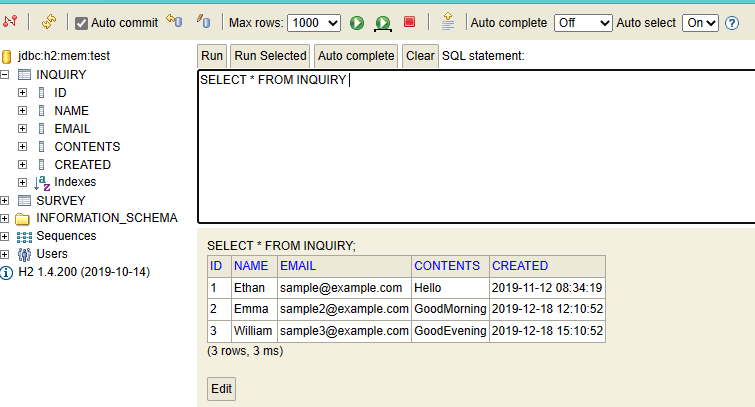
DB関連のところで、イチから作るなら、H2というDB機能をもつ外部機能を追加して
データを INSERT する必要があります。
1のまとめ
Controllerクラス(java)
@Controller
・Controller クラスの上に定義することで、そのクラスがコController クラスとなる。
@RequestMapping(“/Controller名”)
・Controller クラスにセットで使用する。Controller 名の定義がURL呼び出しとなる。
@GetMapping(“/Mapping名”)
・/Controller名/Mapping名 にリクエストがあった場合、設定されたメソッドが実行される。
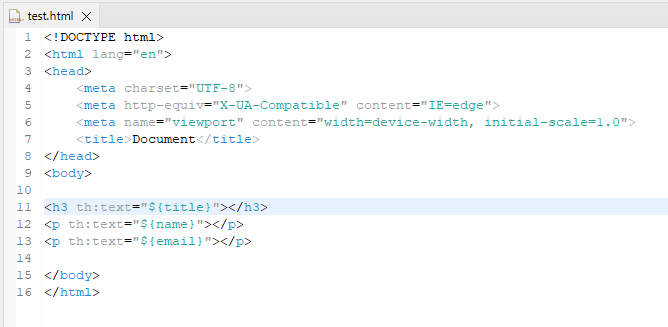
View(html)
Thymeleaf の th:textを使用している。span要素内に表示されるテキストを動的に変更する。
<span th:text=“${name}”>username</span>
2.画面遷移と入力チェック
■ お問い合わせフォーム作成手順
1.遷移先のHTMLファイルを作成する
2.フォームクラスを作成する
3.POSTデータを取得する
4.Hiddenタグ追加
5.2重クリック対策
6.フラッシュスコープ
1.遷移先のHTMLファイルを作成する
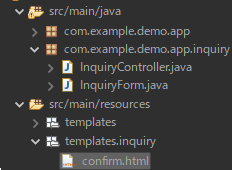
プログラム配置構成
Project Folder > src / main / java > com.example.demo > app > Inquiry > InquiryController.java (新規作成)
Project Folder > src / main / java > com.example.demo > entity > Inquiry.java (追加済み)
Project Folder > src / main / resource > templates > test.html (追加済み)
Project Folder > src / main / resource > application.yml (追加済み)
この設定だと、localhost:8080/formとしていしたら
Controllerが inquiry になり、 form メソッドに処理が渡りそうだ。
思った通り行くか。

2.フォームクラスを作成する
Project Folder > src / main / java > com.example.demo > app > Inquiry > InquiryForm.java (新規作成)
Project Folder > src / main / java > com.example.demo > entity > Inquiry.java (追加済み)
Project Folder > src / main / resource > templates > test.html (追加済み)
Project Folder > src / main / resource > application.yml (追加済み)
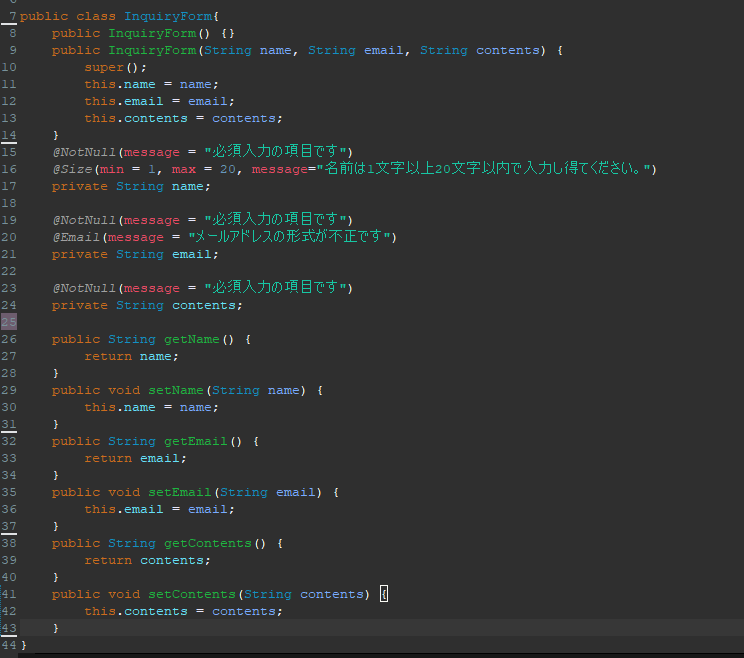
InquiryForm.java を作成 して、以下のように実装した。
気を付けるのは、これは entity ではないという事。画面間の情報受け渡しクラスになりそう。
やりながらなので、たぶんそうだろうなで書いています。外れてたら後で書き直す。
この部分で出てきたのは 入力チェックのアノテーション 。
必須入力やメールフォーマットをチェックできるようで、これは便利。
今の時代、当たり前なんだろうけれども。
Formクラス(java)

フォームクラスに設定する入力チェック系のアノテーション
@Size
min: 入力値の最小値
max: 入力値の最大値
message: サイズ制限を超えた場合に表示するエラーメッセージ

@NotNull


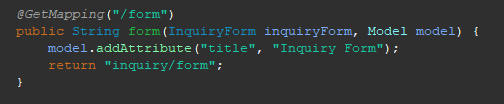
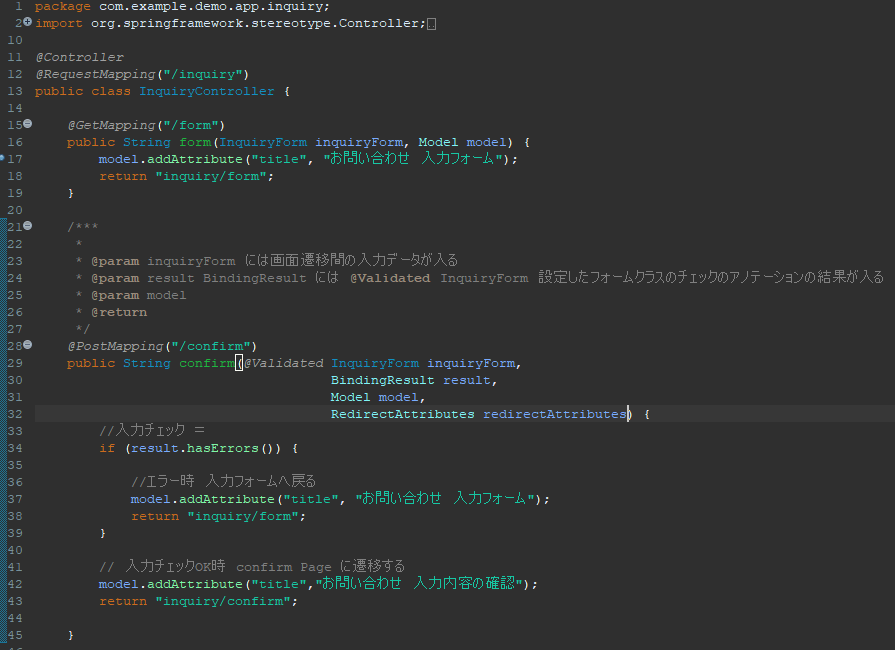
Controllerクラス(ロジック追加)
/form 入力画面、 inquiry/form.html に遷移する実装
/form 入力画面 確認ボタンで確認画面へ移動するメソッド confirm を追加。
validation チェックをかけて、OKであれば遷移し、NGであれば入力画面に
戻って、入力チェックメッセージを出す。

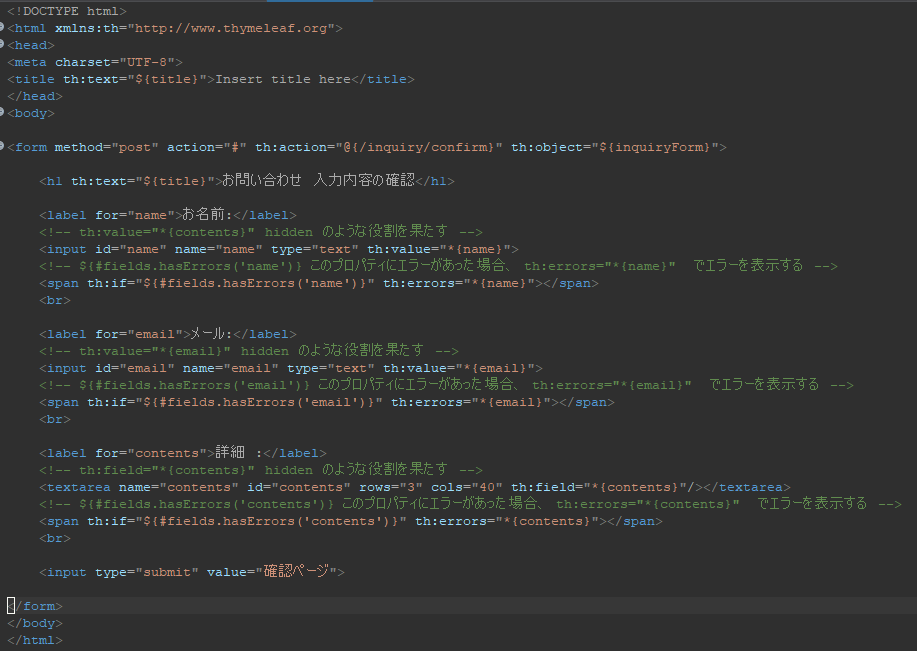
View :form.html(ロジック追加)


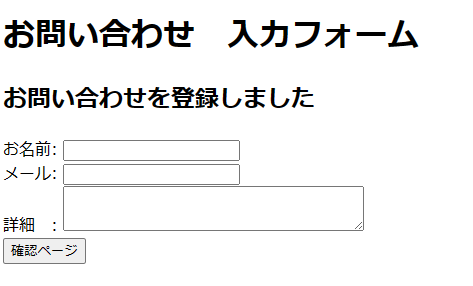
見た目も何も気にせず、機能面の確認だけなので見た目は整理できるときに。
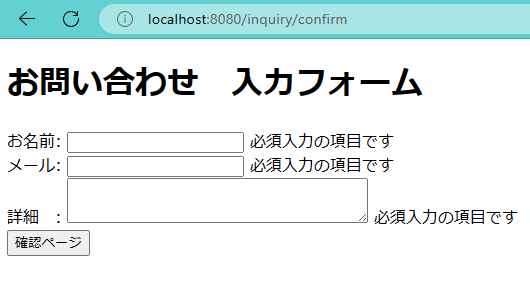
確認ページへボタンを押したら、空欄項目が必須項目で表示され
遷移をしないことが確認できた。URLがconfirm なのが若干納得がいかない。
3.登録ボタンから入力画面へ
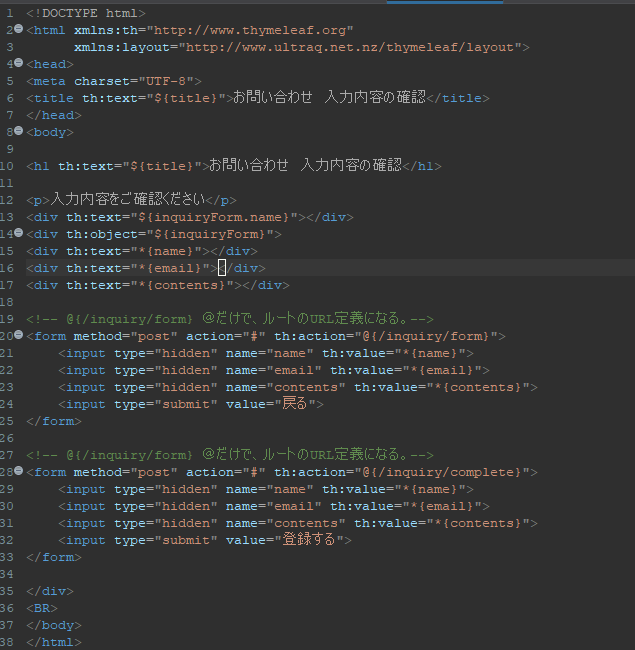
confirm.html (入力内容確認画面)
最後に、入力値が確認画面に表示されるかどうかの部分。
入力値は入力エラーが無ければ確認画面に遷移し表示することができた。
※コントローラーの方の追記を記載し忘れているかもしれません。



とりあえず、見た目もロジックも、wordpress のまとめ方もさんざんな内容だが
入力画面=>チェック機能=>確認画面(戻るで、値を残して入力画面)=>入力画面 を実装できた。

嫌な予感がしたので、本当に登録できているのか確認したら出来ていなかった。
まだ遷移の実装を終えただけでした・・・
Spring の 一番売りの機能がまだだから、さすがにINSERTすらさせてもらえないか。
次の章に期待しよう・・・

どうやらハマる部分らしいので、役に立ちそうなリンクを張り付けておく
目次に戻る
トップに戻る