javaScript基礎
1.変数
プログラムと言えばまず変数。その種類と宣言方法。let と const を覚えておけばよい。
var は現在は非推奨になっているので使わない事。

JavaScriptの変数に共通する特徴を整理したところで、3つのキーワードの違いを掘り下げます。
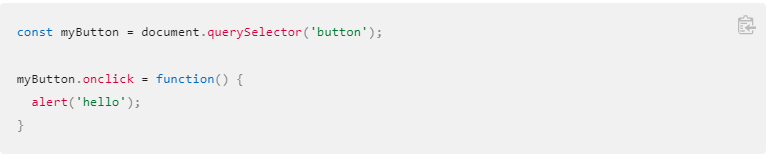
var, let, constの違いを端的に表にすると、再代入・再宣言・スコープで以下のような違いがあります。
<注意>
var (非推奨)
※ 変数名を2回宣言してもエラーにならない、ブロックスコープに対応できない等の理由で非推奨
目次に戻る
2.関数
こちらも、プログラムと言えば関数。その定義方法。function + 関数名(引数) + { 処理内容 } で定義する。
Java のように戻り値の方を明確にする必要はない。
※ Java 出身者からしたら、怖い。Python 等も最近この形が多いので怖い。TypeScript は型がある。
(1)サンプル
let value1 = 10;
let value2 = 20;
function calculate() {
return value1 + value2;
}目次に戻る
3.オブジェクト
オブジェクトを宣言する際はこのように行う。 property1は文字列、property2はメソッド、property3もメソッドだがオブジェクト内のメソッドは 無名関数と呼ばれるもので、アロー演算子でラムダ式に省略できる。 下の例は、obj.property1 のように書いているが、これを「ドット記法」と呼ぶ。 たとえば、obj.['property1'] のように書いても問題ない。これを「ブラケット記法」と呼ぶ。 現場のコーディング規約に合わせれば特に問題ないだろう。 下の例では、alertで表示しかしていないが、値は変更することもできる。
let obj = {
property1: 'property 1',
property2: function() {
alert('property 2');
},
property3: () => {
alert('property 3');
},
property4: {
property1: 'property 4-1'
}
}
alert(obj.property1);
obj.property2();
obj.property3();
alert(obj.property4.property1);目次に戻る
4.匿名関数
MDN Web Docs から画像抜粋させてもらってます。
ここまでは関数をこのように作ってきました。

でも名前のない関数を作る事もできます。

これは匿名関数と呼ばれます — 名前がないんです! それだけでは何もしません。
匿名関数はよくイベントハンドラで使われていて、例えば以下では関連づけられたボタンが
クリックされるたび、関数の中のコードが走ります。


上の例が汎用性がないので、id や class で指定してみた。
こちらは、JavaScriptのロジック。
const myButton1 = document.getElementById("button1");
const myButton2 = document.getElementsByClassName("button2");
myButton1.onclick = function() {
alert('hello button1');
}
myButton2[0].onclick = function() {
alert('hello button2');
}こちらは、HTMLのボタン定義。
<input type="button" value=" MyButton 1 " id="button1" />
<input type="button" value=" MyButton 2 " class="button2" />目次に戻る
5.デフォルト引数
function multiply(a, b = 1) {
return a * b;
}
alert(multiply(5, 2)); // Expected output: 10
alert(multiply(5)); // Expected output: 5目次に戻る
6.アロー関数式
アロー関数式は、従来の 関数式の簡潔な代替構文ですが、制限があり、すべての場面で使用することができるわけではできません。
- アロー関数には、
this、arguments、superへの結びつけがないので、メソッドとして使用することはできません。 - アロー関数には
new.targetキーワードがありません。 - アロー関数は、
call、apply、bindのような、一般にスコープを確立する前提のメソッドには適しません。 - アロー関数はコンストラクターとして使用することはできません。
- アロー関数は本体内で
yieldを使用することはできません。
アロー関数を使わない場合
function sum(a, b) {
return a + b;
}
function double(num) {
return num * 2;
}
function greet() {
console.log("Hello!");
}アロー関数を使う場合
const greet = () => {
alert("Hello!");
};
const sum = (a, b) => {
return a + b;
};
const double = (num) => {
return num * 2;
};使った場合でも、使わない場合でも、結果は一緒になる。
function execute() {
greet();
alert(sum(1,2));
alert(double(3));
}目次に戻る
7.コールバック関数
まず、JavaScriptは(6)アロー演算子で記載した結果のように、変数に関数を格納できます。
コールバック関数とは、結論からまとめると以下です。
・関数に渡すための関数
・渡す関数先を高階関数といい、高階関数
・高階関数に実行してもらうのがコールバック関数
実際にサンプルコードで確認していきます。
・サンプルプログラム setTimeout()
この関数は、指定された時間(ミリ秒単位)後に、1回だけ関数を実行するタイマー機能を提供します。
setTimeout()関数は、実際の仕事でも遅延実行が必要な場合に
よく使用されるようなので、こちらをサンプルに使っていきます。
以下のサンプルコードを作成しました。アロー演算子を習ったので、さっそく使いました。
オレンジ色の部分が 関数(コールバック) になります。
const btnSample0701 = document.querySelector("#btnSample0701");
const objSample0701 = () => {
// 2秒後に"Hello, World!"と表示する
setTimeout(function() {
alert("Hello, World!");
}, 3000);
// アロー演算子に慣れておこう
setTimeout( () => { alert("Hello, World! アロー演算子(1)"); } , 2000);
// 1行だから {} も必要なしで・・・OK
setTimeout( () => alert("Hello, World! アロー演算子(2)"), 1000);
};
btnSample0701.addEventListener("click", objSample0701);このサンプルコードには、setTimeout( 関数 , 2000 ) としています。
※アロー演算子を覚えたので、アロー演算子に書き換えます。
内容としては、第一引数に、Hello world! をコンソール出力する無名関数、第二引数に2秒を設定しています。
簡単な話なのですが、こういう処理をしたい場合は大概、非同期処理関連が絡んでくるので
少し侮れない部分なのです。下のサンプルを見てください。
・サンプルプログラム(コールバック地獄)
ボタンを押すと変数にインクリメントして、それを画面表示するサンプル。
プログラムコードの説明はコードの下に記載しました。
・HTML
<div id="async-txt2"></div>
<button id="start-btn2">非同期サンプル</button>・CSS
#async-txt2 {
width: 200px; height: 100px;
border: 1px solid black;
overflow-wrap: break-word;
margin:10px; font-size:2em;
display: flex; /* 要素をフレックスボックス化する */
justify-content: center; /* 水平方向中央揃え */
align-items: center; /* 垂直方向中央揃え */
text-align: center; /* テキストを中央揃え */
}
#start-btn2 {
margin-left:10px;
}・JavaScript
const asyncDiv2 = document.querySelector("#async-txt2");
const startBtn2 = document.querySelector("#start-btn2");
const startasync2 = async () => {
const sleep = (callback, val) => {
setTimeout(() => {
console.log(val++);
asyncDiv2.innerText = val;
callback(val);
}, 1000);
};
//ネストが深くなるので可読性が悪いため、ES6からは、Promiseをつかうようになっている。
sleep((val) => {
sleep((val) => {
sleep((val) => {
sleep((val) => {
sleep((val) => {}, val);
}, val);
}, val);
}, val);
}, 0);
};
// 現段階では、startBtn2 のボタンが押されたら、startasync2 が実行されてる程度の認識で
// 非同期処理 を学習する部分でやります。
startBtn2.addEventListener("click", startasync2);あえて、色を赤くしたコード部分を見てください。コールバック関数を何回も実行して、インクリメントをしていく実装部分ですが、このように、処理を繋げて実行したい時、この簡単なレベルでも、可読性が悪くなるので、実際中の実装ではもっと悪くなることがあるようです。「コールバック地獄」と呼ばれているようです。
良い実装方法に付けてもらえる名前ではないですね、こうならないように実装しましょう。
コードのコメントでも書きましたが、ES6からは、Promiseというものが出てきていて
新規にこのような書き方をする事は、理由がないなら問題があります。注意しましょう。
目次に戻る
トップに戻る